Привет.
Я Даная и я Web разработчица

Обо мне

Приветствую вас на моем сайте портфолио!
Меня зовут Даная и я специализируюсь на разработке высококачественных сайтов. В своей работе я использую самые современные технологии и всегда внимательно прислушиваюсь ко всем пожеланиям клиента.
Я с энтузиазмом берусь за работу и всегда стремлюсь выполнить её на отлично, подхожу с максимальной ответственностью и погруженностью в проект. Строго слежу за сроками и качеством выполнения.
Занимаюсь разработкой сайтов любой степени сложности, работаю как без фреймворков, так и с их использованием.
Мое образовавние:
ЛНУ им. Т.Г. Шевченко по специальности “Программная инженерия”, а так же различные
курсы по программированию и дизайну.
Напишите мне и я с радостью помогу воплотить в реальность Ваш проект!
Мои работы
-
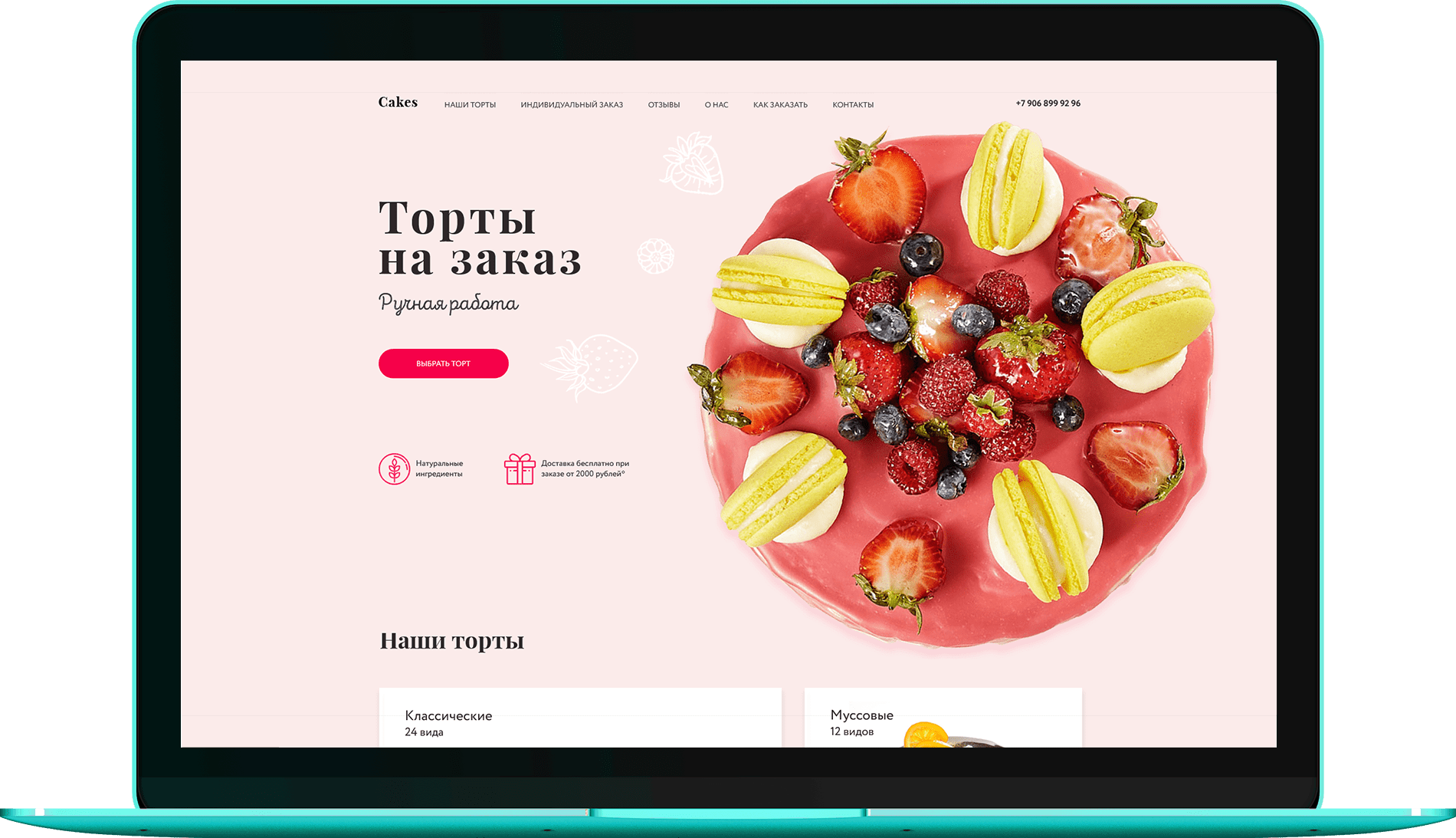
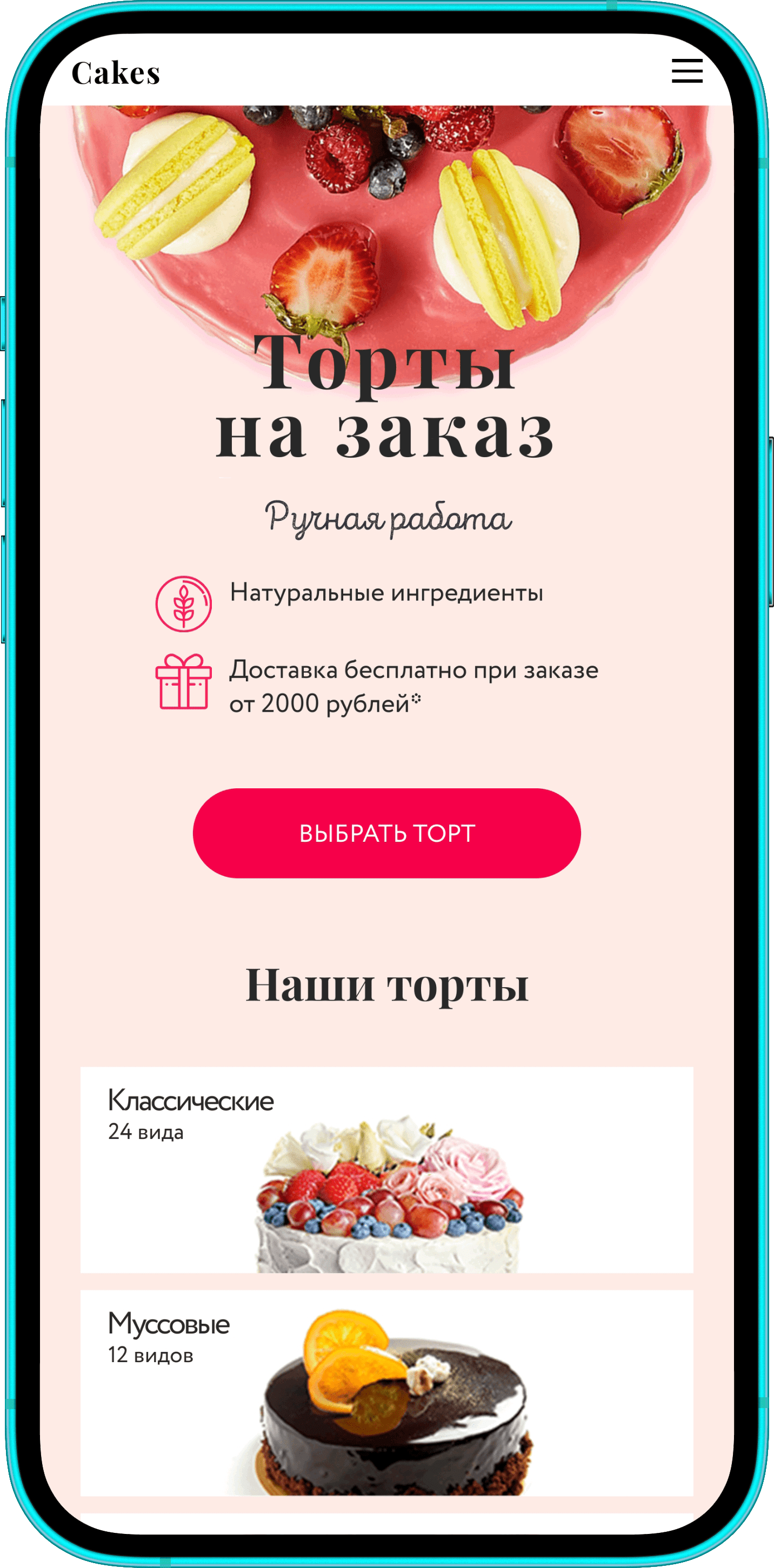
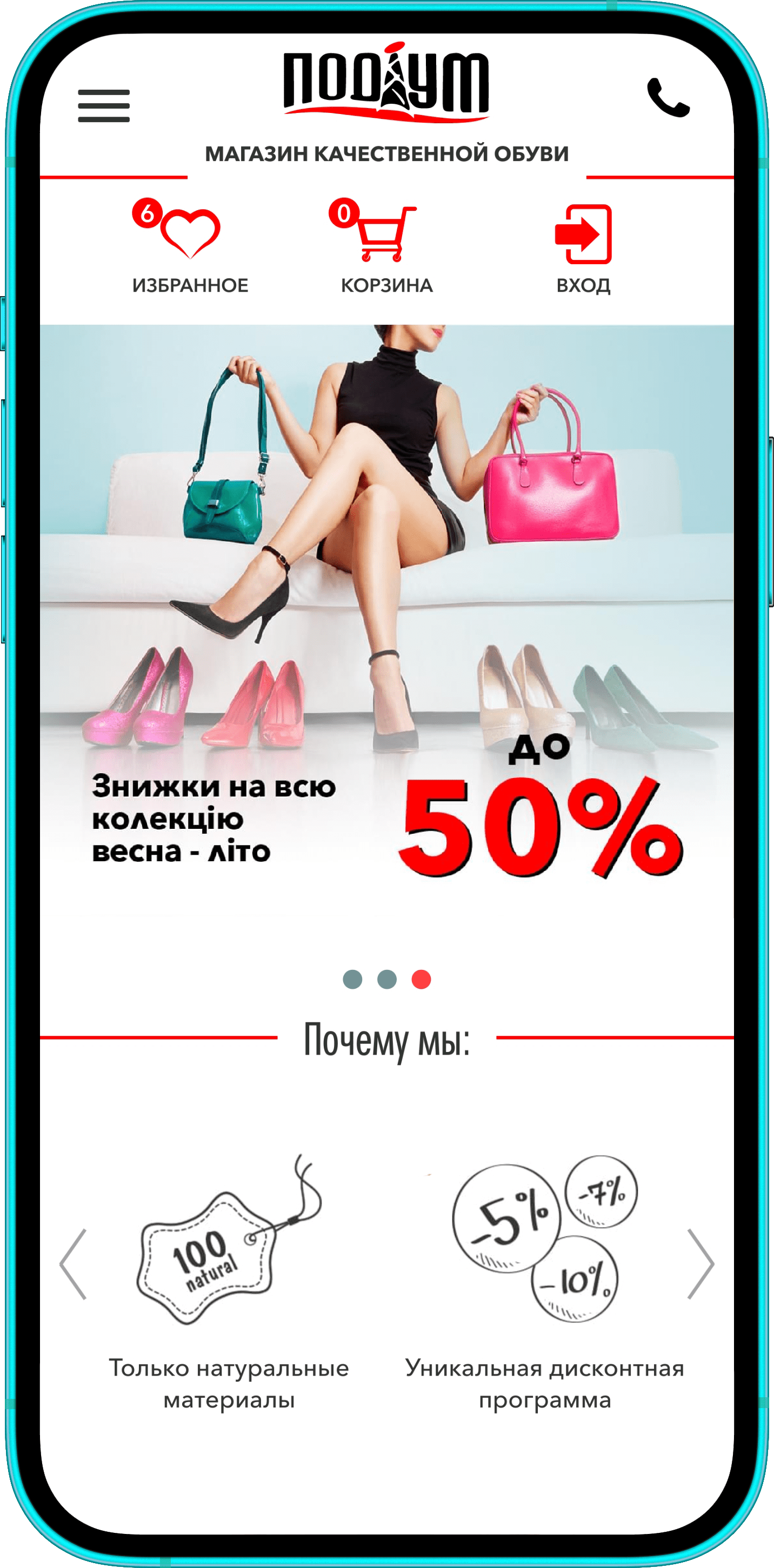
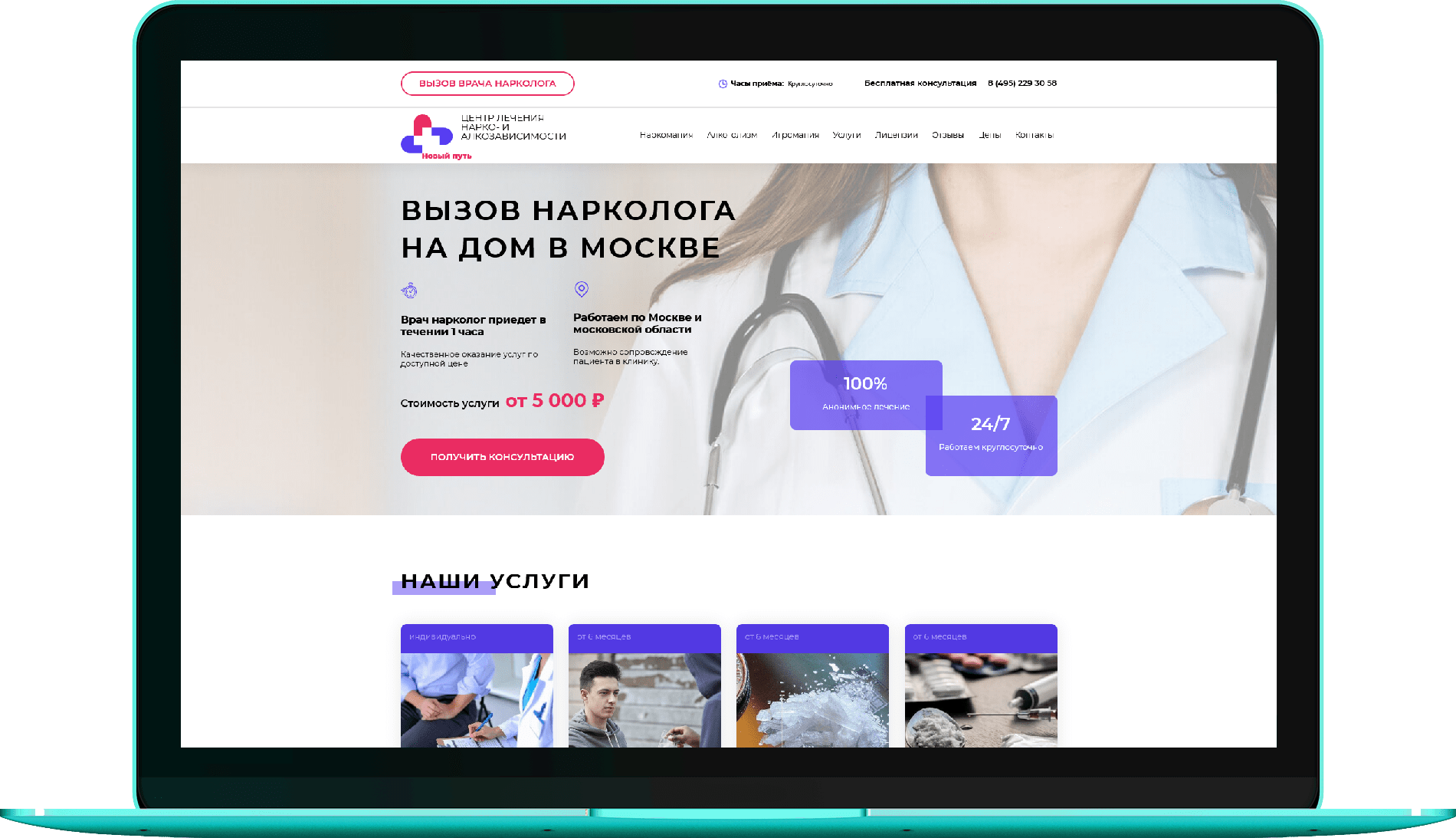
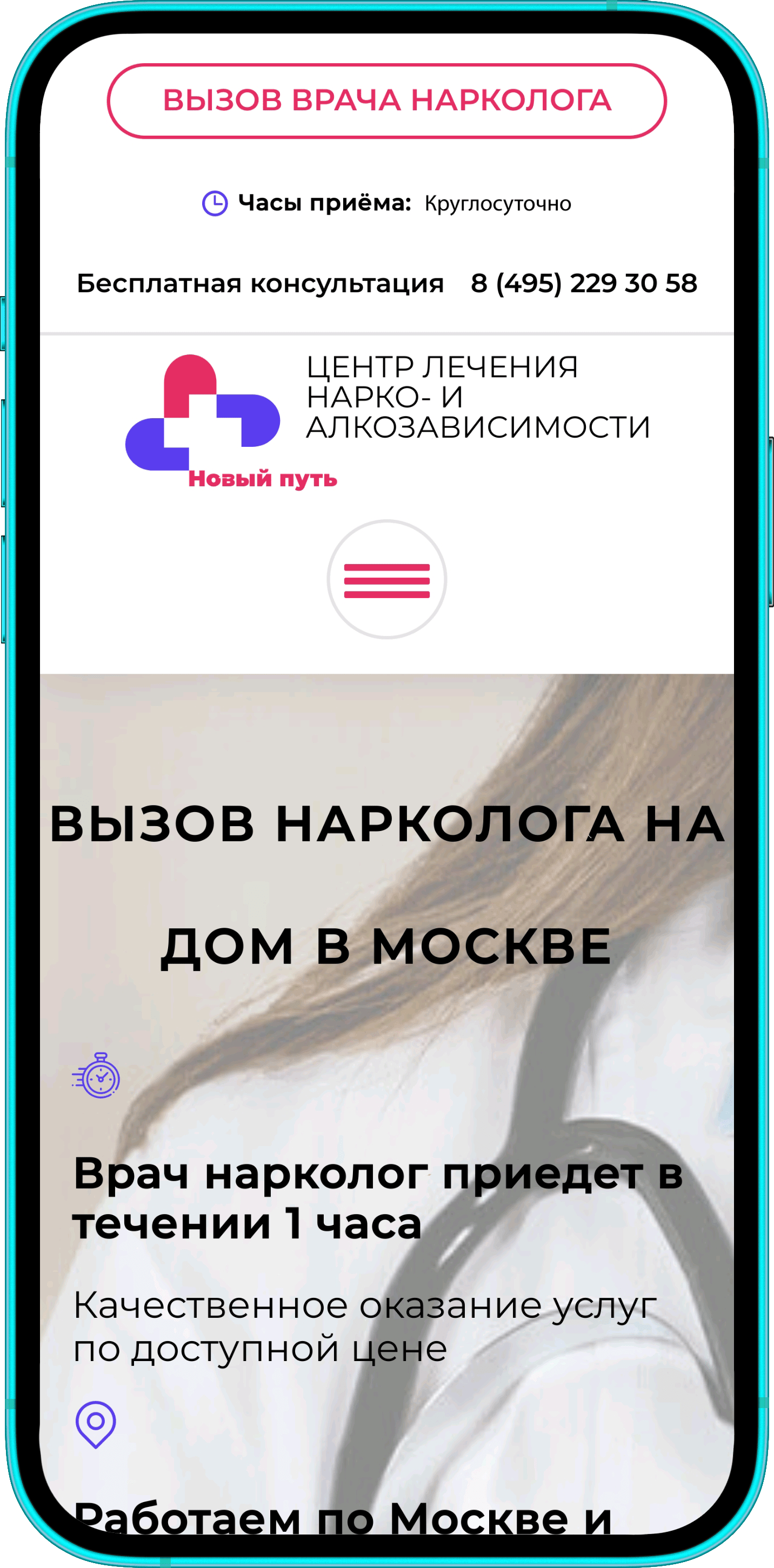
Разработка уникального дизайна сайта в Figma, вёрстка макета и программирование
Особенности:- Адаптивный сайт (от 320px), версия для десктопа, планшета и моб. телефона;
- Использование анимаций;
- Кастомный анимированный курсор;
- Кросс-браузерность;
- Использование gulp 4 + less;
- Скрипты на JQuery;
- Полная валидность.
-
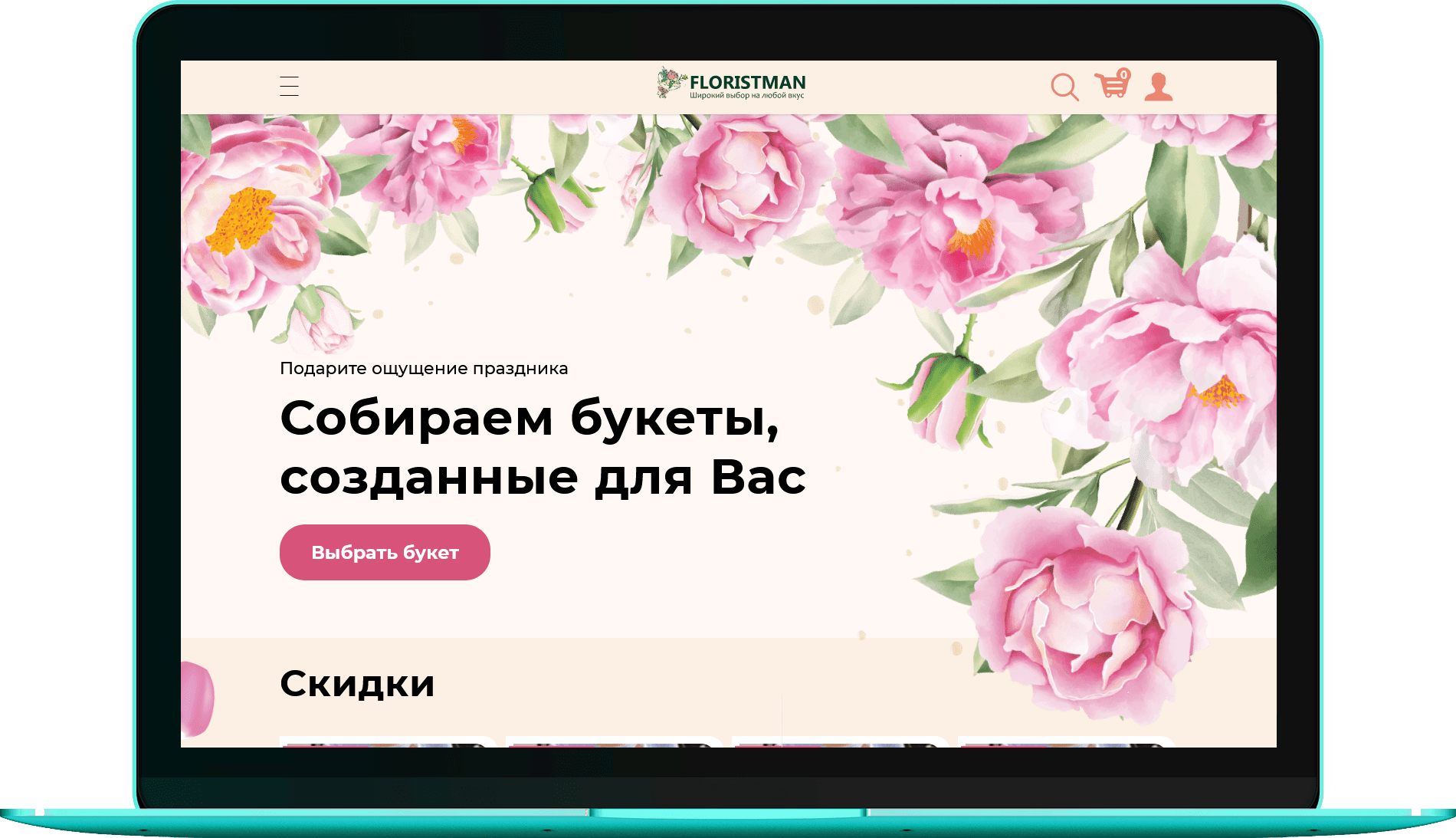
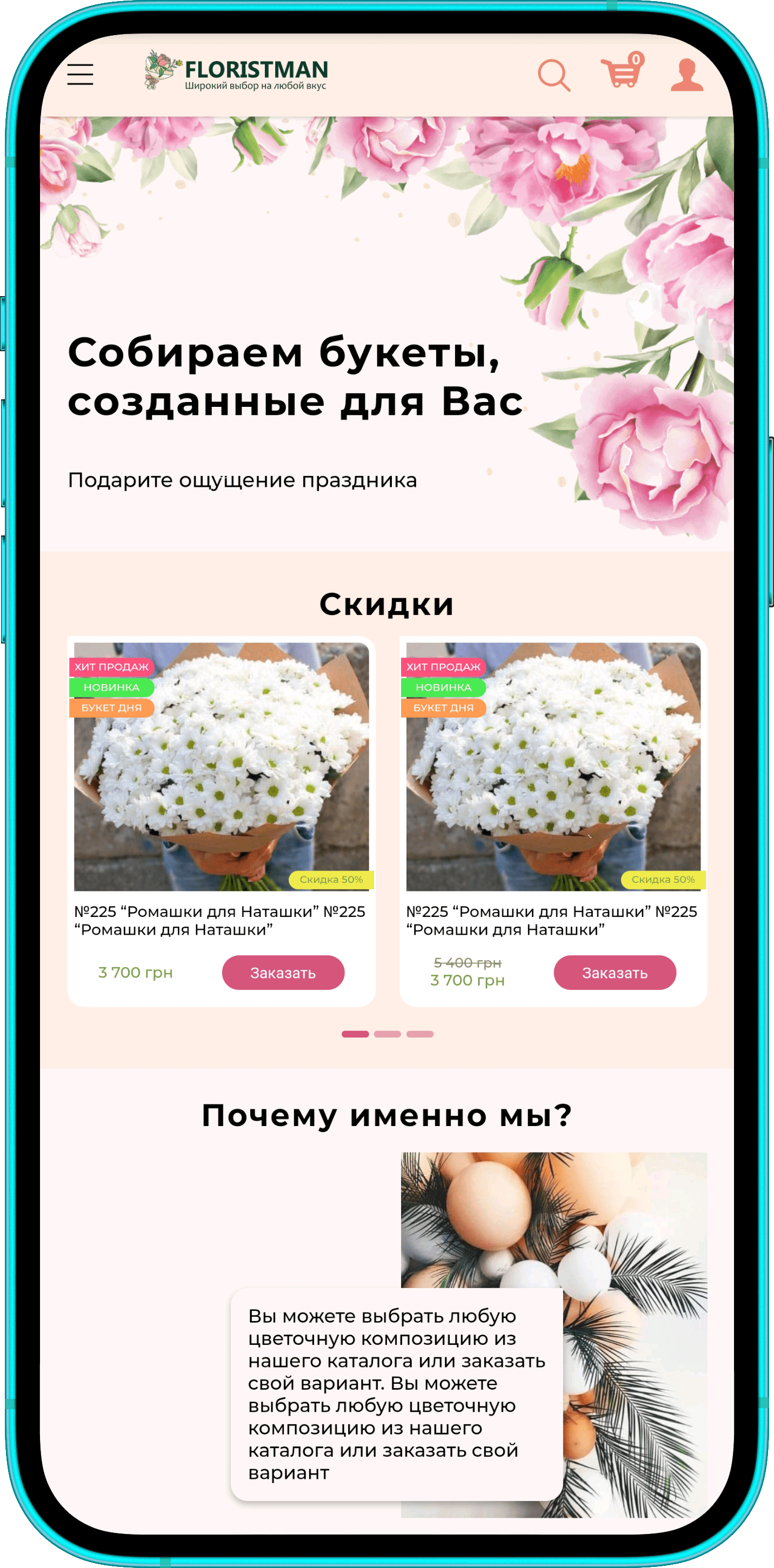
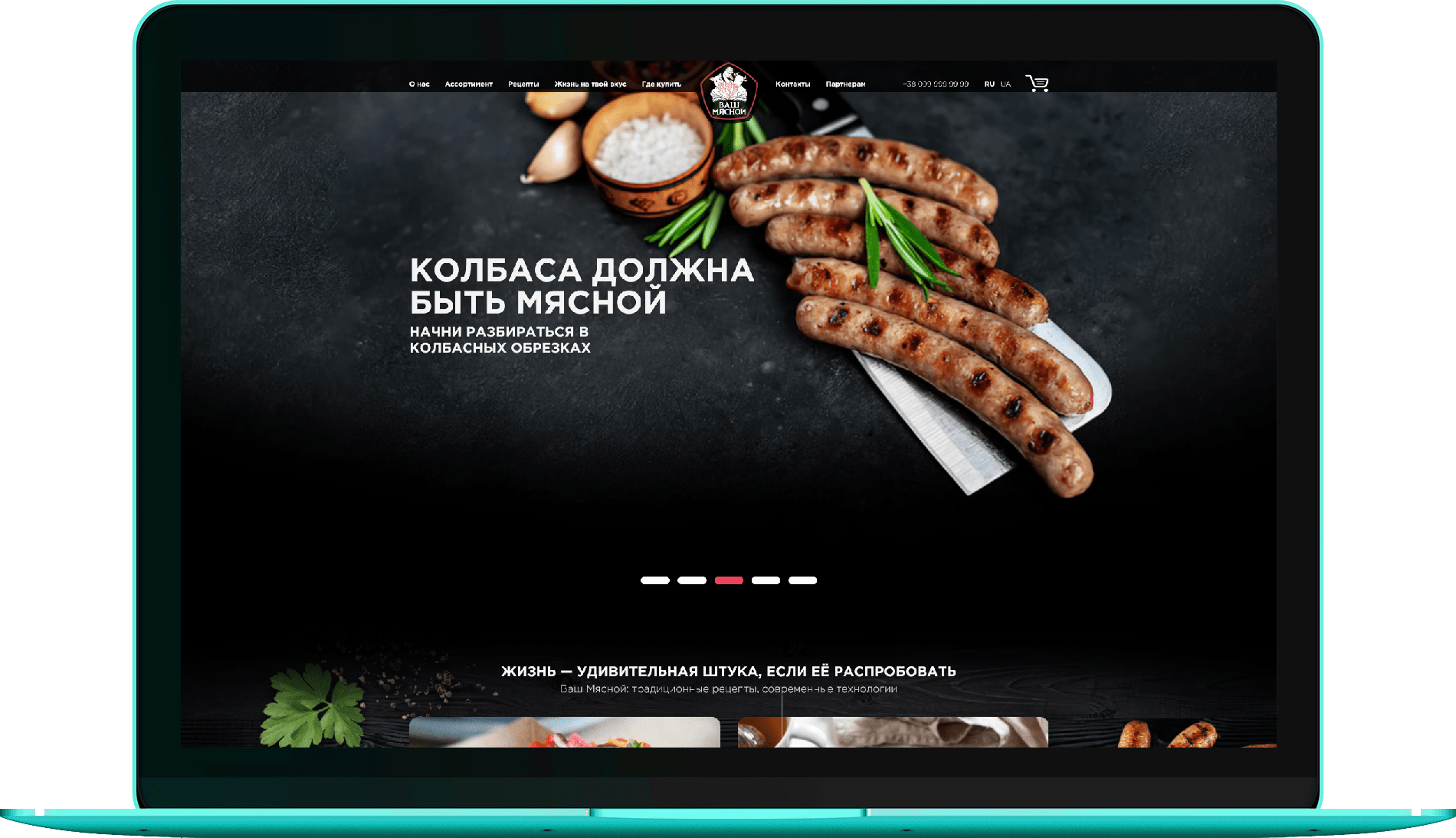
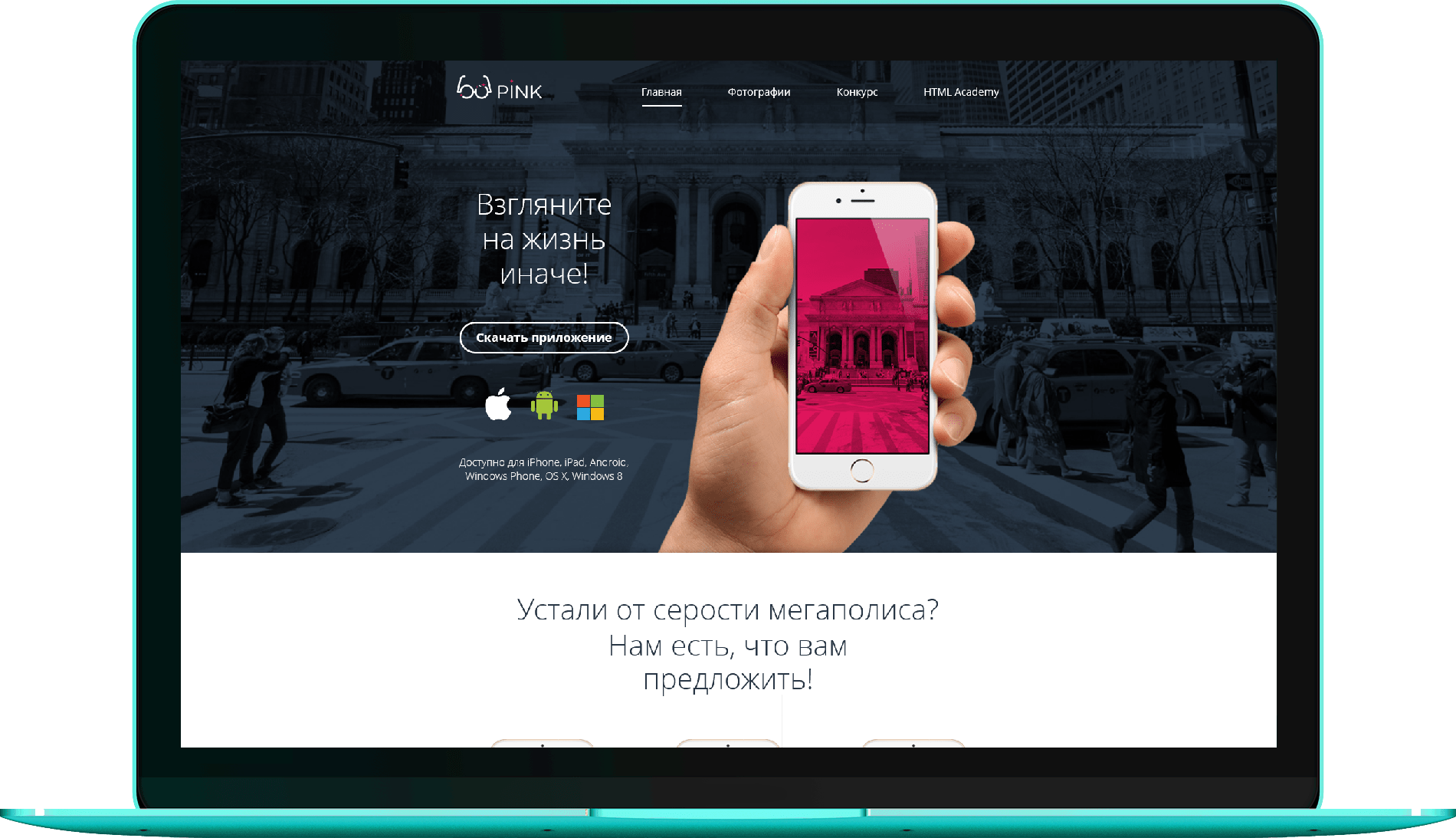
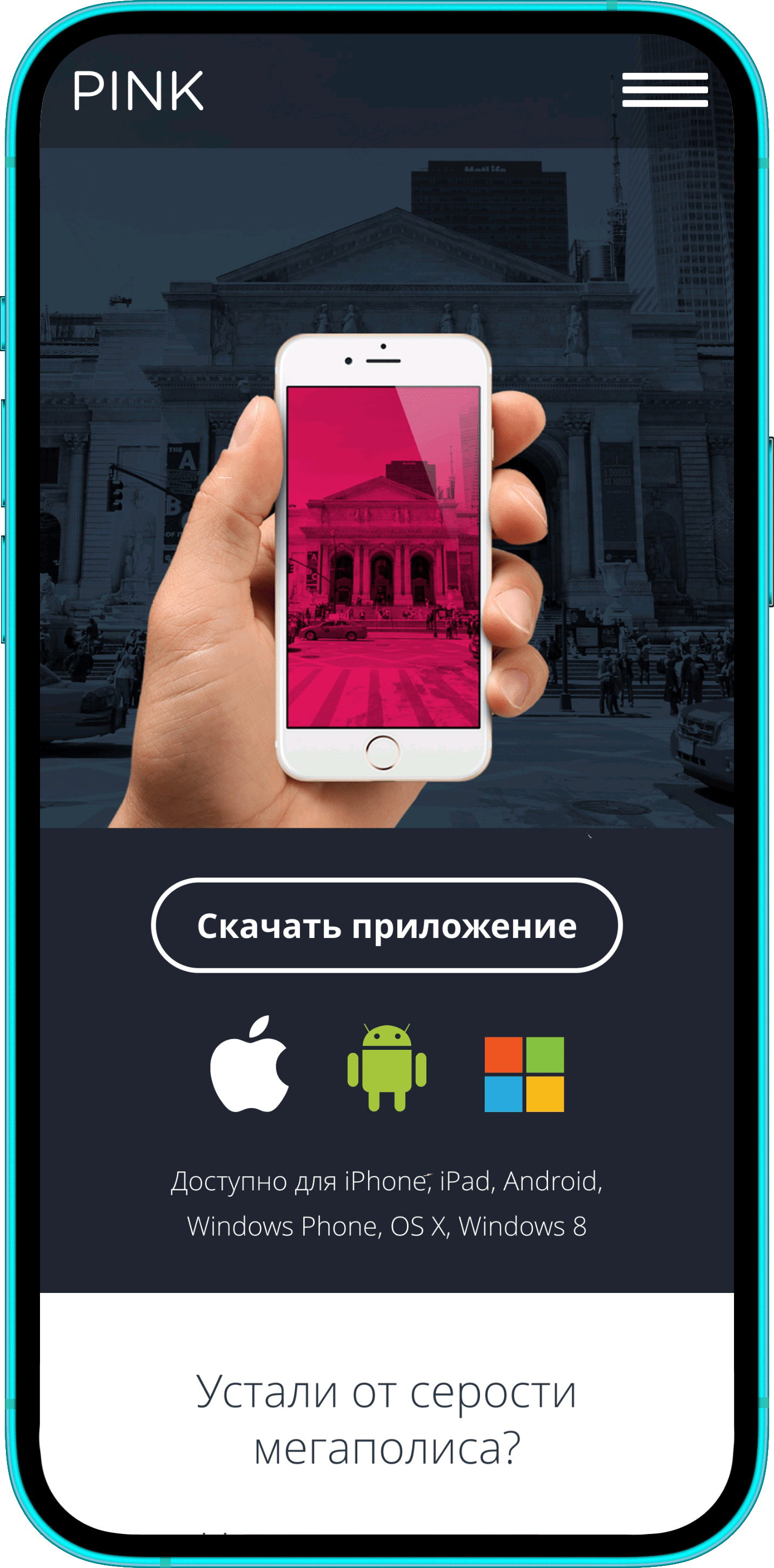
Вёрстка из PSD макета.
Особенности:- Адаптивный сайт (от 320px), версия для десктопа, планшета и моб. телефона;
- Использование анимаций;
- Использование Grid и Flexbox;
- Кросс-браузерность;
- Использование gulp 4 + less;
- Скрипты на jQuery
- Полная валидность.
-
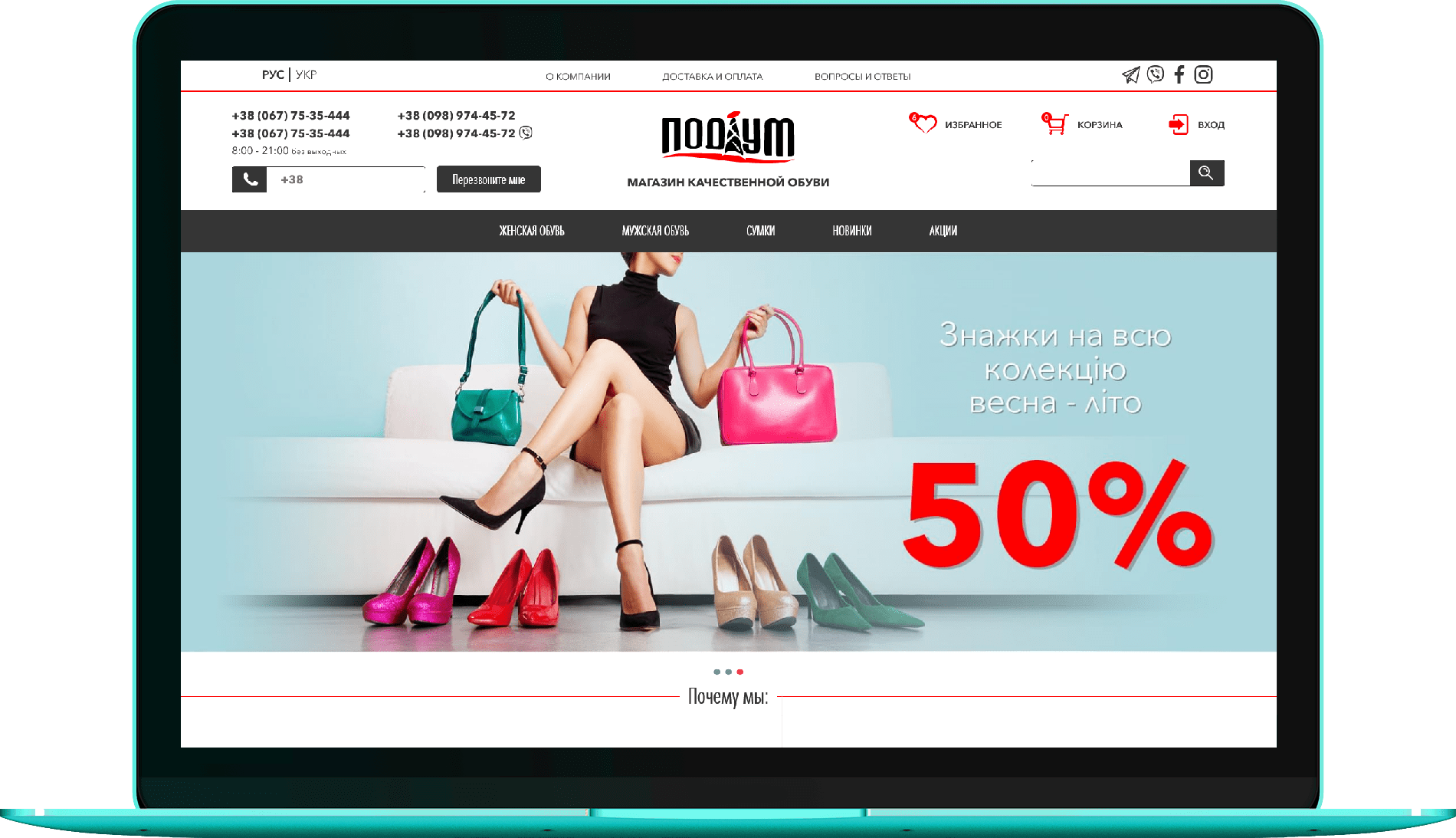
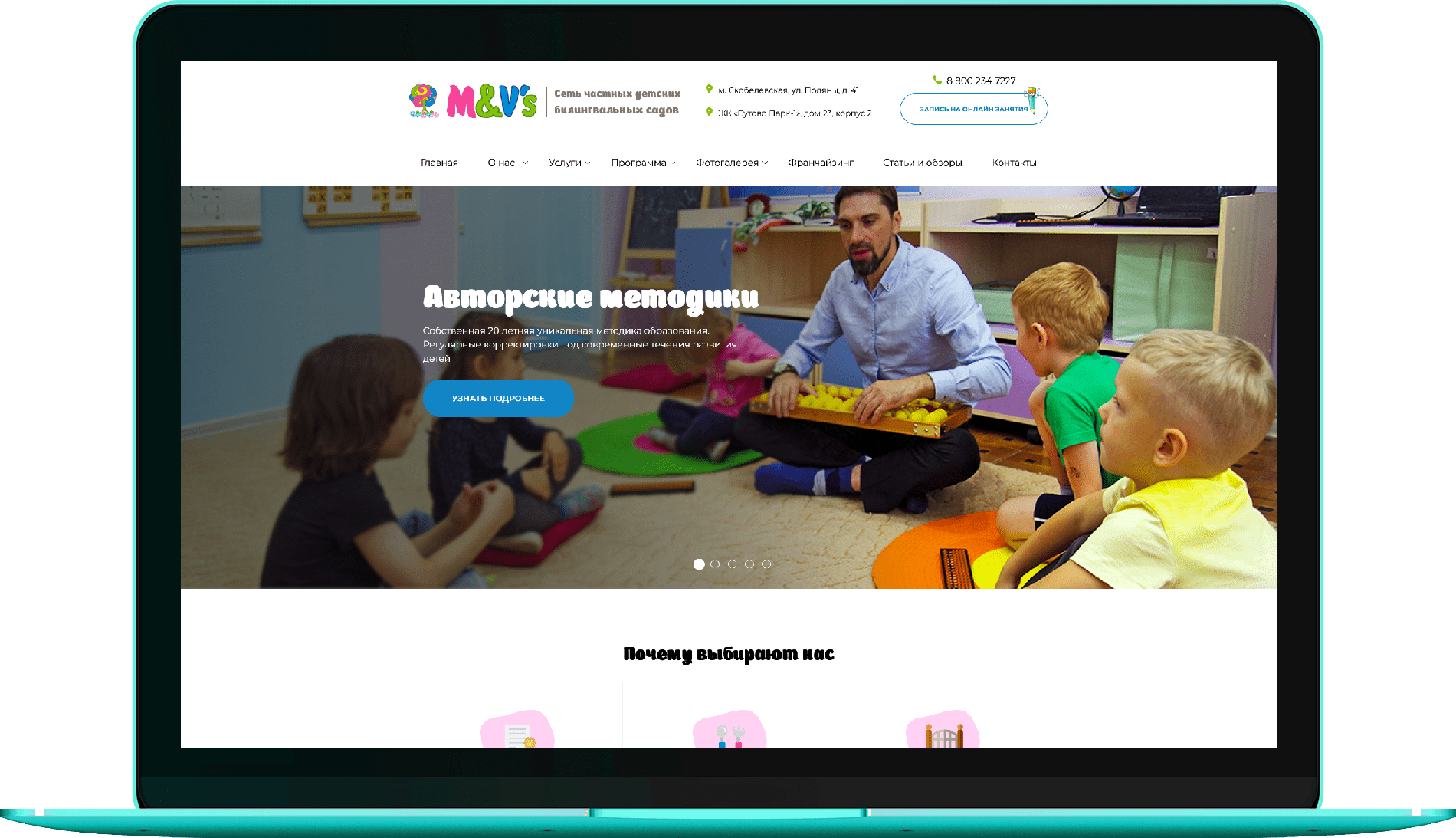
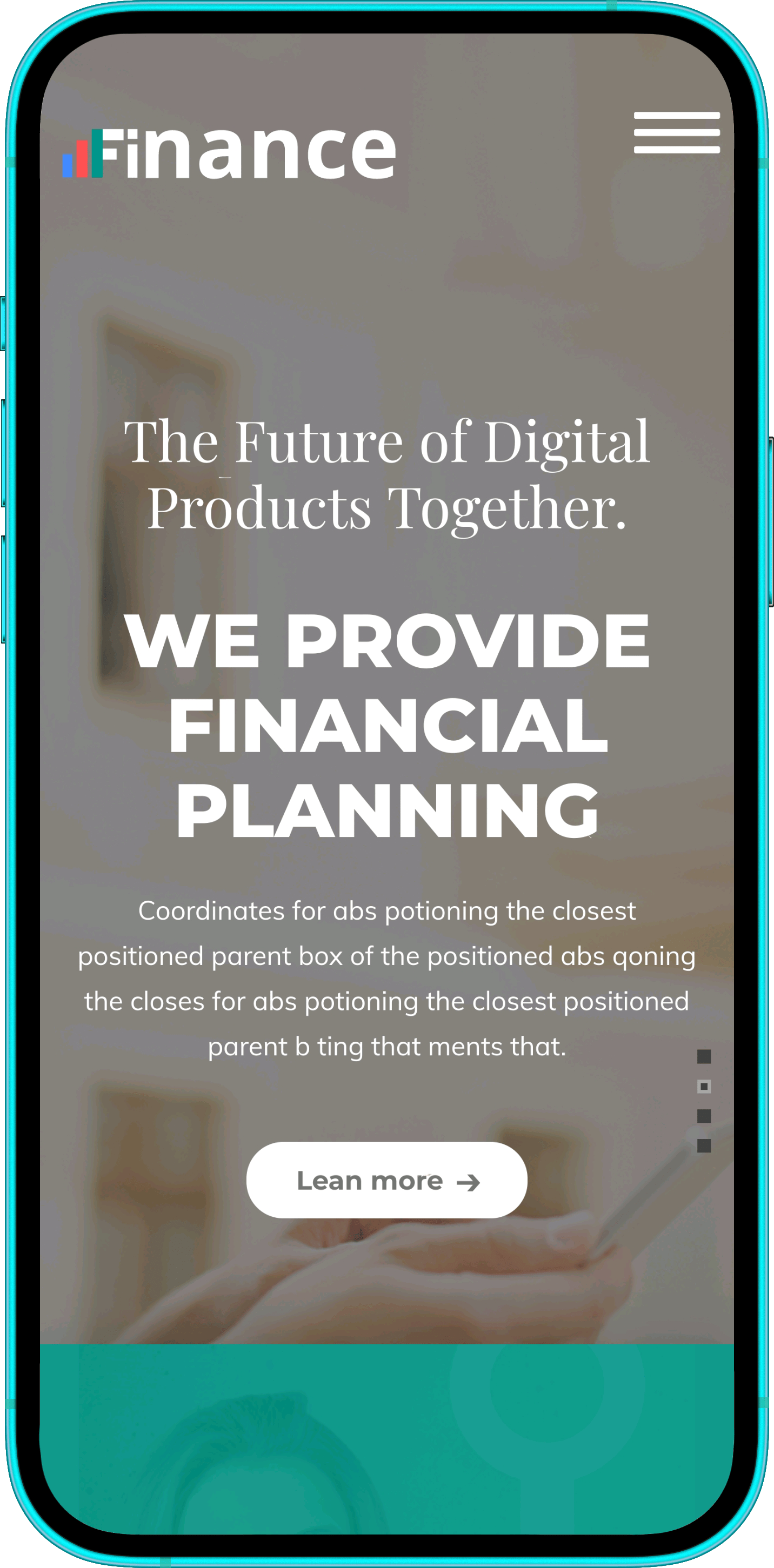
Вёрстка из Figma макета.
Особенности:- Адаптивный сайт (от 320px), версия для десктопа, планшета и моб. телефона;
- Использование flexbox и grid;
- Использование анимаций;
- Создание модальных окон;
- Скрипты на jQuery;
- Кросс-браузерность;
- Использование gulp 4 + less;
- Полная валидность.
-
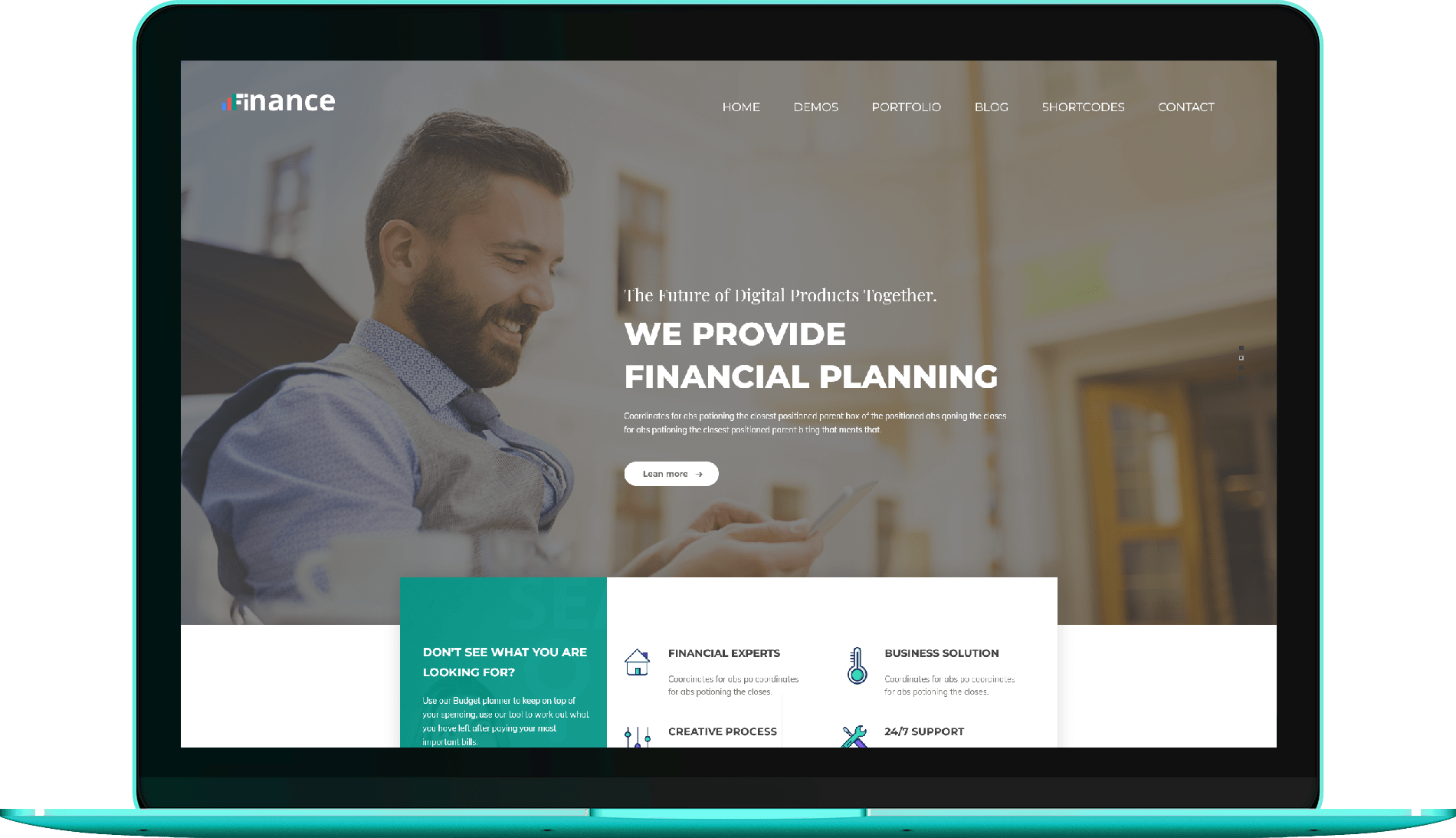
Вёрстка из PSD макета.
Особенности:- Адаптивный сайт (от 320px), версия для десктопа, планшета и моб. телефона;
- Использование анимаций;
- Использование Flexbox и Grid;
- Кросс-браузерность;
- Использование gulp 4 + less;
- Скрипты на jQuery;
- Полная валидность.
-
Вёрстка из Figma макета.
Особенности:- Адаптивный сайт (от 320px), версия для десктопа, планшета и моб. телефона;
- Использование анимаций;
- Использование Flexbox и Grid;
- Работа с Google Maps API;
- Кросс-браузерность;
- Использование gulp 4 + less;
- Скрипты на jQuery;
- Полная валидность.
-
Вёрстка из PSD макета.
Особенности:- Адаптивный сайт (от 320px), версия для десктопа, планшета и моб. телефона;
- Использование Flexbox;
- Кросс-браузерность;
- Использование gulp 4 + less;
- Скрипты на jQuery;
- Полная валидность.
-
Вёрстка из PSD макета.
Особенности:- Адаптивный сайт (от 320px), версия для десктопа, планшета и моб. телефона;
- Использование анимаций;
- Кросс-браузерность;
- Использование gulp 4 + less;
- Скрипты на JQuery;
- Полная валидность.
-
Вёрстка из PSD макета.
Особенности:- Адаптивный сайт (от 320px), версия для десктопа, планшета и моб. телефона;
- Использование анимаций;
- Кросс-браузерность;
- Использование gulp 4 + less;
- Скрипты на чистом JavaScript;
- Встроенная Google карта;
- Полная валидность.
-
Вёрстка из PSD макета.
Особенности:- Адаптивный сайт (от 320px), версия для десктопа, планшета и моб. телефона;
- Использование анимаций;
- Кросс-браузерность;
- Использование gulp 4 + less;
- Скрипты на JQuery;
- Полная валидность.
Что я использую в работе
Технологии
Софт
Отзывы клиентов
-
Кирило Юхновський
Очень рад, что из множества верстальщиков решил сотрудничать именно с Данаей. Очень ответственный исполнитель, особенно хочу отметить готовность вносить правки - все было сделано быстро и просто. Конечно, некоторые первоначальные элементы изменяли, но вина тому отсутсвие макета для мобильной версии. Всячески рекомендую.
Источник -
Анна Карабуд
Большое спасибо за проделанную работу! Всё выполнено качественно и в срок, с минимальным количеством правок. Рекомендую исполнителя!
Источник -
Polina Gostewa
Была небольшая, но очень срочная задача. Даная быстро подключилась, быстро сделала. Респект!
Источник
Свяжитесь со мной
Любым удобным для вас способом